在本文中,我们回顾了 Vue.JS 在 Web 开发环境中的历史、使用、安装和实现。 Vue.js 是一个开源的 JavaScript 渐进式框架,主要用于构建用户界面和单个网页应用程序。
Vue.JS 到底是什么?
简史
与其他单体框架不同,Vue.JS 从一开始就被设计为可逐步采用。 它的核心库只专注于视图层,并且易于获取和与其他库集成。 Vue 还完全有能力为复杂的单页 Web 应用程序提供支持。
Vue.js 是由 Google 开发人员 Evan You 创建的,他在完成多个 Angular.js 项目后得出结论:
“我想,如果我可以提取我真正喜欢的关于 Angular 的部分并构建一些真正轻量级的东西会怎样。”
“电线之间|埃文你”. 电线之间。 2016 年 11 月 3 日。于 2017 年 6 月 3 日从原版存档
Vue 源代码提交的第一次出现可以追溯到 2013 年 7 月,正式发布是在 2014 年 2 月。
为什么使用 Vue.JS
- 因为 Vue 使用基于 HTML 的模板模式,它允许将网页 DOM 元素的呈现附加到底层 Vue 实例的数据。
- 所有 Vue 模板都使用可以被普通浏览器解释的有效 HTML。
- 最后,由于 Vue 是开源的,支持社区非常广泛。 因为用户社区很大,所以有一种快速的方法可以找到解决 Vue 应用程序中可能遇到的错误的方法。
一世在下图中,您可以看到“标准网站”的工作原理。
一个 从浏览器向服务器发出请求,服务器将数据发送回浏览器。 但是,如果您单击该站点上的另一个链接会发生什么?
循环是重复的,所以每次你点击一个链接:一个新的请求被发送到服务器,然后服务器将数据发送回浏览器并显示更新的内容。
这可以绕过吗?
是的,它可以 !!
使用 Vue 时数据的传输方式与上图相同,但只有一个 重要的 改进。 在浏览器中加载站点后,页面上发出的所有其他请求都在 DOM 中完成. 这意味着使用 Vue 的每个请求都可以轻松到达所有其他元素。
Vue 将模板编译成虚拟文档对象模型或缩短的“DOM”,这允许 Vue 在更新浏览器之前在其内存中呈现页面组件。 结合对平台(移动设备、平板电脑或桌面)做出反应的能力,Vue 可以计算出需要渲染的最少组件数量,然后在应用程序更改其状态时应用所需的最少操作量。 通过这种方式,Vue 使网站感觉更流畅,而不会增加复杂性。
在 Liquid Web 服务器上开始使用 Vue JS
需求还是依赖?
您可以在任何类型的服务器上使用 Vue.JS,但本教程主要关注使用带有 cPanel 的 CentOS 7 服务器。 正式来说,VueJS 工作不需要外部依赖项。
我如何使用 Vue?
就像将引导 css 导入 HTML 模板一样简单。
<html> <head> <title>Vue.js Basics</title> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"> </script> </head> <body> <h1>Vue Basics</h1> <div id="app"> </div> <script src="https://adatiya.com/post/app.js"></script> </body> </html>通过 Softaculous 安装 Cpanel
通过 example.com/cpanel 登录到您的 cPanel 帐户
向下滚动到 Softaculous 应用程序安装程序并单击它。
 cPanel主屏幕
cPanel主屏幕加载 Softaculous 页面后,单击左上角的搜索字段并输入 “看法”
 Softaculous主屏幕
Softaculous主屏幕接下来,单击“立即安装”按钮。

单击立即安装按钮后,按照下一页上的步骤填写所需信息。
- 从您要使用的下拉菜单中选择协议。
- 从下拉菜单中选择要安装的域 – 选择 Vue.js (2.6.10) 的最新稳定版本
- 选择要安装 Vue.js 库的目录
- 点击安装

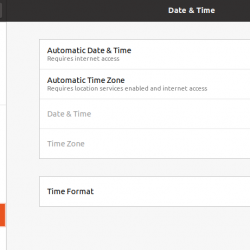
结束 – 如果一切顺利并且在安装过程中没有错误,您可以访问example.com,并且图像应如下图所示,这意味着Vue.JS已正确安装。

命令行安装
Centos VPS 服务器的要求
为了能够通过命令行安装 Vue,有一些要求。
- Node.js(6.x – 8.x 首选)
- npm 版本 3.x+
- Git(它应该默认安装在新的 Cpanel 服务器上)
- 如果没有任何机会,您可以遵循此 KB 教程
如果没有安装 Node,l让我们从安装它开始。首先以 root 用户身份 SSH 到您的服务器
警告:始终信任并验证您从外部安装的命令 bash 来源。 运行一个 bash 来自恶意外部源(尤其是 root)的命令可能会导致不良影响,甚至包括数据丢失!
接下来,输入命令:
[[email protected] ~]# curl -sL https://rpm.nodesource.com/setup_12.x | bash -setup_12.x 上面 URL 中的部分表示我们将安装的 Node JS 包的版本。 可以在以下位置找到完整的版本列表
rpm.nodesource.com.
下载存储库后,我们可以使用以下命令安装 NodeJS:
[[email protected] ~]# yum install -y nodejs gcc-c++ make 如果没有错误,我们可以使用以下命令检查安装的 NodeJS 的版本:
[[email protected] ~]# node --version 另外,我们需要检查 NPM 版本
[[email protected] ~]# npm --version 如果所有先决条件都符合要求,我们现在可以转到实际的 Vue CLI 安装。
要安装 Vue 2 CLI,命令如下。
[[email protected] ~]# npm install -g vue-cli 输出应该类似于这个:

现在我们已经全局安装了 Vue,我们可以开始创建我们的项目了。
创建一个 Vue 2 项目
安装 Vue.JS 2 后,我们现在可以开始构建项目了。
由于我们已经以 root 用户身份通过 SSH 连接到我们的 VPS 服务器,我们可以通过 su’ 回到我们最初安装 vue 的本地 cPanel 帐户/用户来开始构建我们的项目。 让我们使用以下命令登录该用户:
[[email protected] ~]# su $user 接下来,我们将导航到我们域的文档根文件夹; 主页/$user/public_html
[[email protected] ~]#cd /home/nnewell/public_html 现在我们在文档根目录中,我们可以输入命令:
[[email protected] ~]# vue init webpack lwvue-project输入命令后,我们将被问到以下问题:
项目名称:lwvue-project
(所有问题后按回车键继续)
项目描述:一个新的 Vue.js 项目
作者? 添加您的姓名(如果您选择作为所有者)
Vue 独立构建? 运行时 + 编译器:推荐给大多数用户
安装Vue路由器? 是的
使用 ESLint 对代码进行 lint? 是的
设置单元测试? 是的
选择测试运行器? 业力
使用 Nightwatch 设置 e2e 测试? 是的
我们应该跑吗 npm install 在项目创建后为您服务? (推荐)npm
 完成设置
完成设置现在我们已经开始了我们的项目,我们需要旋转服务器进行开发,以便我们可以对其进行测试。
[[email protected] ~]# npm run dev 默认情况下,这将在 https://localhost:8081 上启动服务器
为了制作我们的应用程序的生产版本,我们需要从我们的项目文件夹中运行以下命令
[[email protected] ~]# npm run build 如果一切顺利,应该创建 /dist 文件夹,您基本上可以将所有文件从那里移动到我们的 /public_html 文件夹,因为 Vue 应用程序可以通过任何 HTTP 服务器提供服务。
就是这样!
我们知道已经有 Vue 3 版本,但我们将在即将发布的知识库文章中介绍该版本。 在那篇文章中,我们将介绍 Vue.JS 3 的基础知识和更多开发。
文档和其他有用的文章:
Vuejs.org
Vuejs.org 指南
GitHub 上的 Vue.js
在 CentOS 7 上安装 Git
附加视频
查看 JS 2 教程#1
需要更多帮助?
我们的支持和解决方案团队充满了才华横溢的系统管理员,他们对该技术和其他网络托管技术有着深入的了解。 如果您对此处列出的步骤感到不舒服,或者只是在寻找进一步的反馈,我们只是一个电话, 聊天或者 票 远离为您提供所需的信息。
请致电 1.800.580.4985 联系我们